Introduction
Search Engine Optimization (SEO) is essential for attracting visitors to your website. A key part of SEO Services that’s often overlooked is user experience, which is where Core Web Vitals come in. These are metrics used by Google to assess how well a webpage performs in terms of loading speed, interactivity, and visual stability.
Improving these factors can boost your site’s search rankings. To succeed in SEO, a digital marketing firm needs to plan and execute every detail that enhances site performance and user experience. By optimizing Core Web Vitals, you can improve your search rankings and provide a better experience for your visitors.
Regularly monitoring and improving your site’s performance is also important for achieving higher rankings. In this post, we will cover everything you need to know about core web vitals!
What are Core Web Vitals?
Core Web Vitals are metrics introduced by Google in 2020 to measure a website’s user experience. They focus on interactivity, visual stability, and page loading speed. These factors are crucial for user satisfaction, and a digital marketing firm and SEO professionals can use them to enhance their site’s performance.
Understanding Core Web Vital Metrics
Core Web Vitals significantly impact your SEO Services because they affect your search rankings.

Here’s a look at these metrics and their SEO impact:
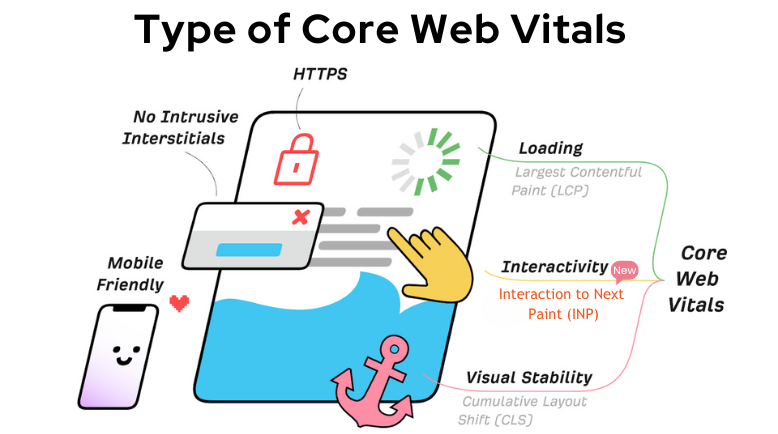
- Largest Contentful Paint (LCP) measures how long it takes for a page’s main content to load, ideally within 2.5 seconds. A fast LCP ensures users see and use your content quickly.
- Interaction to Next Paint (INP): This measures how quickly your page responds to user actions. To ensure a smooth experience, try to keep it under 200 milliseconds.
- Cumulative Layout Shift (CLS) measures how much the layout shifts while the page loads, with a recommended score of less than or equal to 0.1. A low CLS means elements remain stable, enhancing user experience. High CLS can be disruptive and lead to poor user experience, affecting your SEO negatively.
Google uses these metrics to evaluate how user-friendly your website is. Good Core Web Vitals scores can boost your search rankings, leading to increased visibility and traffic. Moreover, by integrating AI into technical SEO, finding and fixing problems to improve the user experience will become easier.
Tools to Measure Core Web Vitals
To enhance user experience, you can measure Core Web Vitals using below mentioned tools:
Lighthouse
Lighthouse helps developers improve websites by identifying issues and providing new metrics like Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS), which are crucial for Core Web Vitals. The latest version, Lighthouse 6.0, includes these metrics in the performance score and introduces Total Blocking Time (TBT). Following its recommendations and using Lighthouse CI can enhance user experience and measure Core Web Vitals before deployment.
PageSpeed Insights
PageSpeed Insights (PSI) shows how your page performs in real-world scenarios and provides practical tips for improvement. It helps pinpoint per-page issues and assess whether pages meet Core Web Vitals standards.
Chrome DevTools Performance Panel
The Chrome DevTools Performance panel’s new features help debug layout shifts and measure Total Blocking Time (TBT). Use the panel to analyze unexpected layout changes and assess input responsiveness. TBT, a lab measure, helps predict Interaction to Next Paint (INP) in real-world use.
Search Console
The new Core Web Vitals report in Search Console helps you identify pages that need improvement by categorizing performance with metrics like LCP, INP, and CLS. It offers a comprehensive view of your site’s performance and provides detailed optimization tips to enhance your page load times.
Web Vitals Extension
The Web Vitals extension for Google Chrome provides real-time Core Web Vitals metrics. It’s useful for detecting issues early and evaluating performance as you browse. Download it from the Chrome Web Store.
Ranking Factors to Track Lighthouse Scores
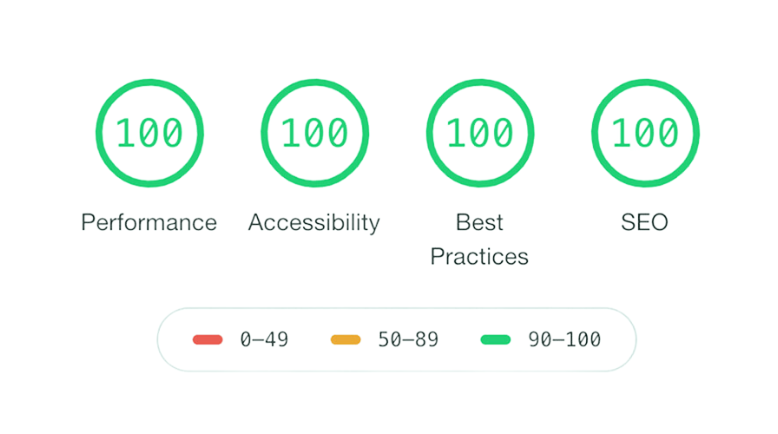
Lighthouse assesses your website’s SEO services through 14 specific audits. Each audit is scored, and these scores contribute to the overall SEO rating. However, a perfect score of 100 doesn’t guarantee high Google rankings, as other factors like content relevance and domain authority also play a role.
Here are the ranking factors to track Lighthouse Score:

Performance
Lighthouse helps you check how well your website performs by looking at key metrics. If your site isn’t performing well, Lighthouse can find the problems by:
- Pointing out scripts that make your site slow due to the prolonged blockage of important tasks.
- Identifying the specific elements on your page that cause delays in loading crucial content, helping you speed up your site’s load time.
Accessibility
Lighthouse helps make your website more accessible for everyone to use, including people with disabilities:
- Links without descriptive text are identified, making them more accessible to screen readers.
- Fields lacking labels are highlighted to avoid confusion for users with assistive technologies.
- Screenshots of text and elements with insufficient color contrast are shown to ensure readability.
- Links and buttons that are too small for easy tapping on mobile devices are pinpointed.
Best Practices
Lighthouse enhances your website’s safety and usability by recommending code improvements for better browser efficiency and alerting you to common security vulnerabilities, such as cross-site scripting (XSS), to protect your site from potential attacks.
SEO
Lighthouse provides advice on how to improve your website’s search engine optimization (SEO):
- By providing tips to improve how search engines crawl your site, ensuring your content is indexed more effectively.
- By understanding potential reasons behind your site’s lower-than-expected rankings and strategies to address these issues.
How to Use Lighthouse Insights
Lighthouse offers valuable tips, but they are just a starting point. Use its recommendations to find and fix specific problems on your site. Although Lighthouse doesn’t cover everything, its insights are a great way to make your website faster, more accessible, and better optimized for search engines. By acting on these tips, you can create a better experience for your users and improve your site’s overall performance.
Impact of Page Experience and Core Web Vitals on Search Rankings
Page Experience significantly impacts your SEO services and overall business success. A well-designed, user-friendly page can lead to higher search rankings, attracting more visitors and increasing traffic. When users have a positive experience, marked by quick load times, easy navigation, and clear content—they’re likely to stay longer, explore more, and convert into customers.

Enhancing page experience can also build trust, making users more inclined to take desired actions like signing up for newsletters or making purchases.
Core Web Vitals, which include metrics like Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS), are crucial for measuring how well your site performs in terms of speed, interactivity, and stability.
A good score in these areas can boost your rankings in Google’s search results. Additionally, ensuring mobile friendliness, using HTTPS for security, and avoiding intrusive ads can further improve your site’s performance. Regular monitoring with tools like Google Search Console and SE Ranking will help you maintain a high-quality user experience and optimize your site for better search visibility.
Best Practices to Improve Core Web Vitals Metrics
Core Web Vitals impact how well your site ranks on search engines. Improving them can make your site faster and more user-friendly.
Here are eight straightforward ways to boost your scores:
Use Caching
Caching stores copies of your web pages to reduce server load and speed up page delivery. Install a caching plugin like W3 Total Cache or WP Rocket to boost your site’s performance by serving preloaded pages.
Fix Render-Blocking Resources
Render-blocking resources like CSS and JavaScript can delay page loading. Minify and combine these files to speed up load times. Tools like WP Rocket can help automate this process.
Defer JavaScript Loading
Defer loading JavaScript to make your site load faster by prioritizing visible content. Adjust settings so critical CSS loads quickly and JavaScript waits until the main content is displayed.
Use a Content Delivery Network (CDN)
A CDN delivers your site’s content from servers close to your users, speeding up load times. Implement a CDN like Cloudflare to improve overall performance and reduce latency.
Optimize and Resize Images
Compress and resize images to reduce their file size and ensure they fit properly on your site. Use tools like TinyPNG or plugins like Smush to enhance loading speed and minimize layout shifts.
Enable Lazy Loading
Lazy loading delays the loading of images until they’re in view, improving page speed. Enable this feature in plugins like Smush to ensure faster initial load times.
Optimize Web Fonts
Optimize web fonts to reduce load times and avoid layout shifts. Limit the number of fonts and weights used and consider global fonts to streamline font loading.
Upgrade Your Hosting
Better hosting can significantly speed up your site. Consider upgrading to a higher-tier or managed WordPress hosting plan for improved performance and reliability.
Leverage the impact of core web vitals on SEO Rankings with Woosper!
Focusing on Core Web Vitals can dramatically enhance both your user experience and your search engine rankings. A site with top-notch metrics like LCP, INP, and CLS is more likely to climb the search engine ladder, but don’t forget quality content, smart linking, and strong backlinks are also key players in SEO success.
To truly elevate your site’s performance, you need a well-rounded strategy and expertise in the latest tools and techniques. That’s where SEO services specialists like Woosper’s come in.
Our team of technical SEO professionals is dedicated to fine-tuning every aspect of your website, ensuring it not only performs at its best but also stands out in search results.
Let us help you turn your website into a high-performing, ranking powerhouse!
FAQ
How do I test the Core Web Vitals for my website?
To test Core Web Vitals, you can use Google’s tools like Search Console or Lighthouse. These tools help you monitor and evaluate your site’s performance based on these essential metrics.
What is a good LCP score?
According to Google’s guidelines, a good Largest Contentful Paint (LCP) score is 2.5 seconds or less. This means your page should load its main content within this time frame to provide a smooth user experience.
What is the difference between Page Experience and Core Web Vitals?
Page Experience is a broader evaluation that looks at the overall quality of individual web pages to enhance user satisfaction. Core Web Vitals, on the other hand, focuses specifically on the speed, responsiveness, and visual stability of a page to measure how well it loads and performs for users.






